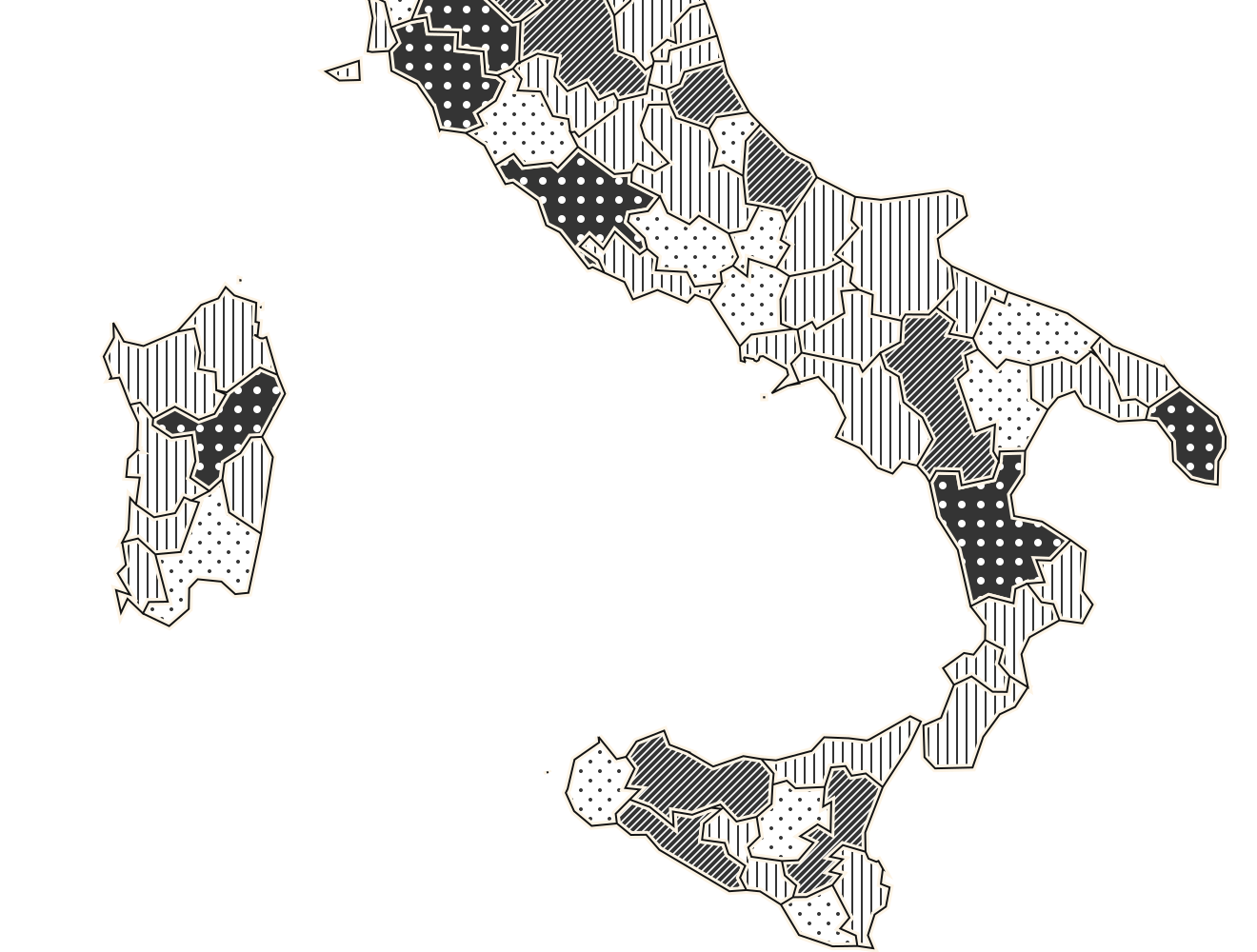
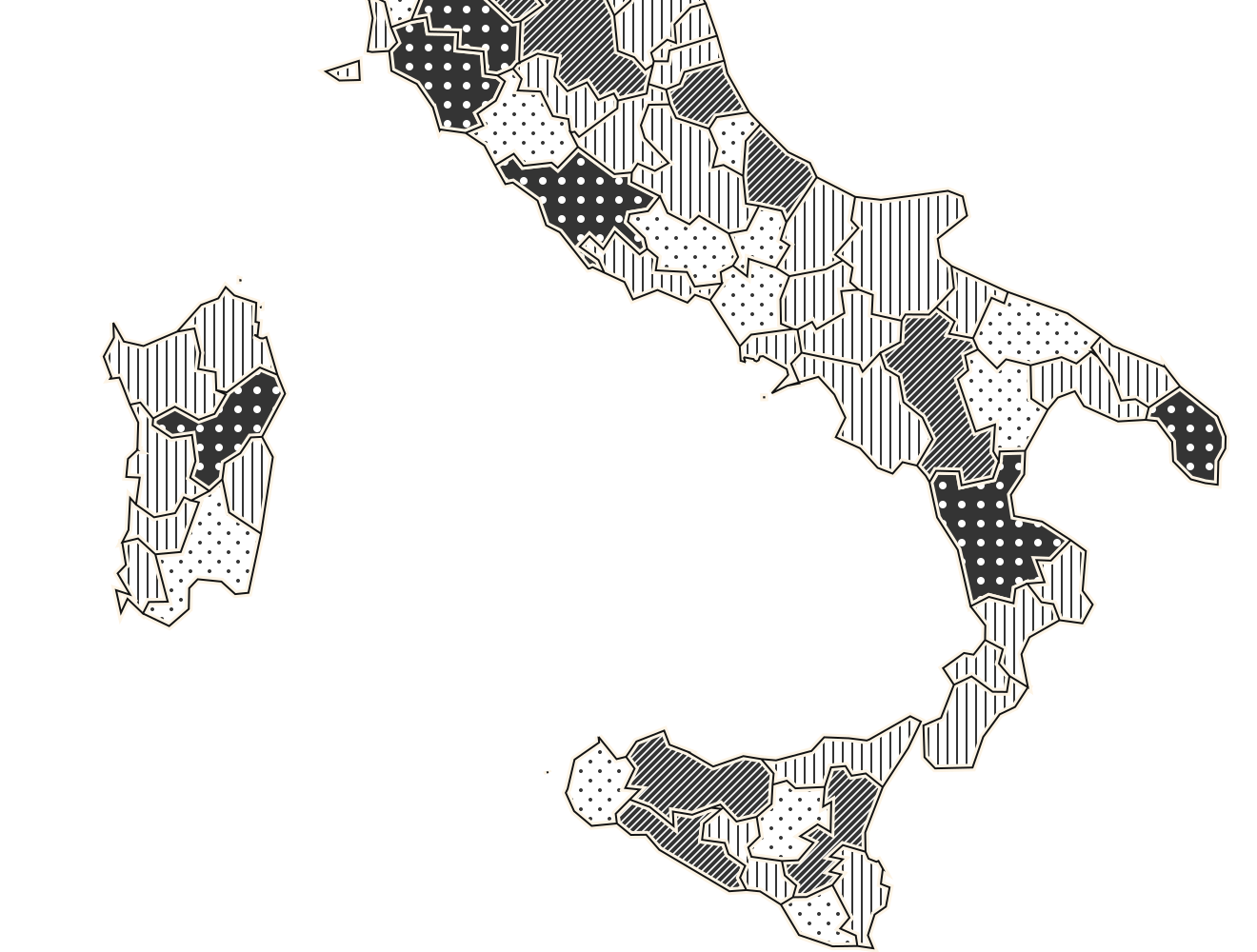
Lines
textures.lines();
textures.lines()
.heavier();
textures.lines()
.lighter();
textures.lines()
.thicker();
textures.lines()
.thinner();
textures.lines()
.heavier(10)
.thinner(1.5);
textures.lines()
.size(4)
.strokeWidth(1);
textures.lines()
.size(8)
.strokeWidth(2);
textures.lines()
.orientation("vertical")
.strokeWidth(1)
.shapeRendering("crispEdges");
textures.lines()
.orientation("3/8")
.stroke("darkorange");
textures.lines()
.orientation("3/8", "7/8")
.stroke("darkorange");
textures.lines()
.orientation("vertical", "horizontal")
.size(4)
.strokeWidth(1)
.shapeRendering("crispEdges")
.stroke("darkorange");
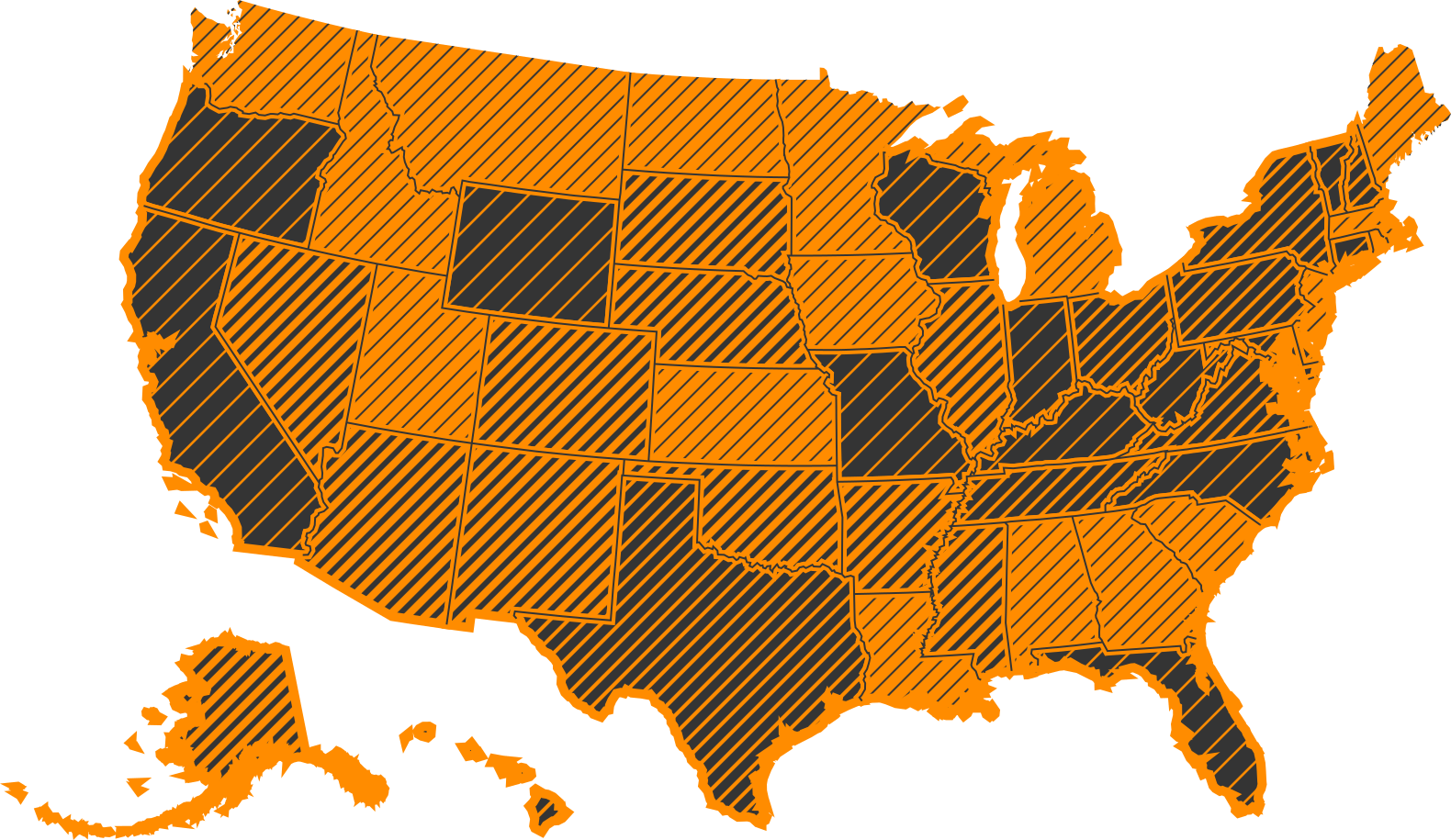
textures.lines()
.orientation("diagonal")
.size(40)
.strokeWidth(26)
.stroke("darkorange")
.background("firebrick");
Circles
textures.circles();
textures.circles()
.heavier();
textures.circles()
.lighter();
textures.circles()
.thicker();
textures.circles()
.thinner();
textures.circles()
.complement();
textures.circles()
.size(5);
textures.circles()
.radius(4);
textures.circles()
.radius(4)
.fill("transparent")
.strokeWidth(2);
textures.circles()
.radius(4)
.fill("darkorange")
.strokeWidth(2)
.stroke("firebrick")
.complement();
textures.circles()
.size(10)
.radius(2)
.fill("firebrick")
.background("darkorange");